Notice
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 노션 데이터베이스 전환
- Notion
- VS Code
- 인라인 데이터베이스
- 노션
- D2Coding
- 노션 데이터베이스
- 노션 하위 페이지
- 전체 페이지 데이터베이스
- 노션 데이터베이스 활용
- D2coding 폰트
- 노션 텍스트 블록
- D2coding 폰트 다운로드
- visual studio code
Archives
반응형
Crescendo Code
코딩하기 편한 D2Coding 폰트 설치하기 본문
반응형
D2Coding Font 설치하기
VS Code를 이용한다면 코딩을 위해 가독성이 좋은 폰트로 변경하면 좋다.
여러 폰트를 비교해보고 관련된 추천 글들을 찾다보니 D2Coding 폰트가 VS Code를 사용하는 사람들 사이에서는 가장 인기있는 폰트인 듯 했다. 개발을 위해 만들어진 폰트이기 때문에 코드 가독성면에서 훌륭하다고 한다.
폰트 다운로드 : 깃허브 → d2codingfont
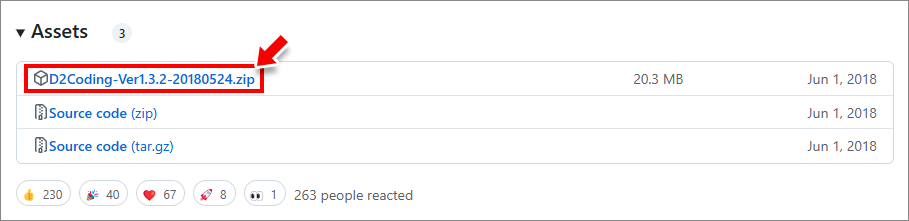
▶ 아래 d2codingfont 깃허브에 들어가 최신 버전의 릴리즈 다운받기
Releases · naver/d2codingfont
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
25년 1월 기준 가장 최신 버전의 패치는 Ver.1.3.2이다.

파일 다운로드 → 압축 풀기 과정을 거친다.
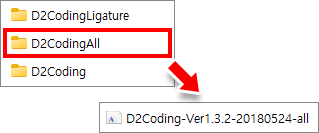
압축을 풀면 3개의 폴더를 확인할 수 있는데 D2CodingAll 폴더 클릭 후 안에 있는 .ttc 확장자 파일을 클릭한다.

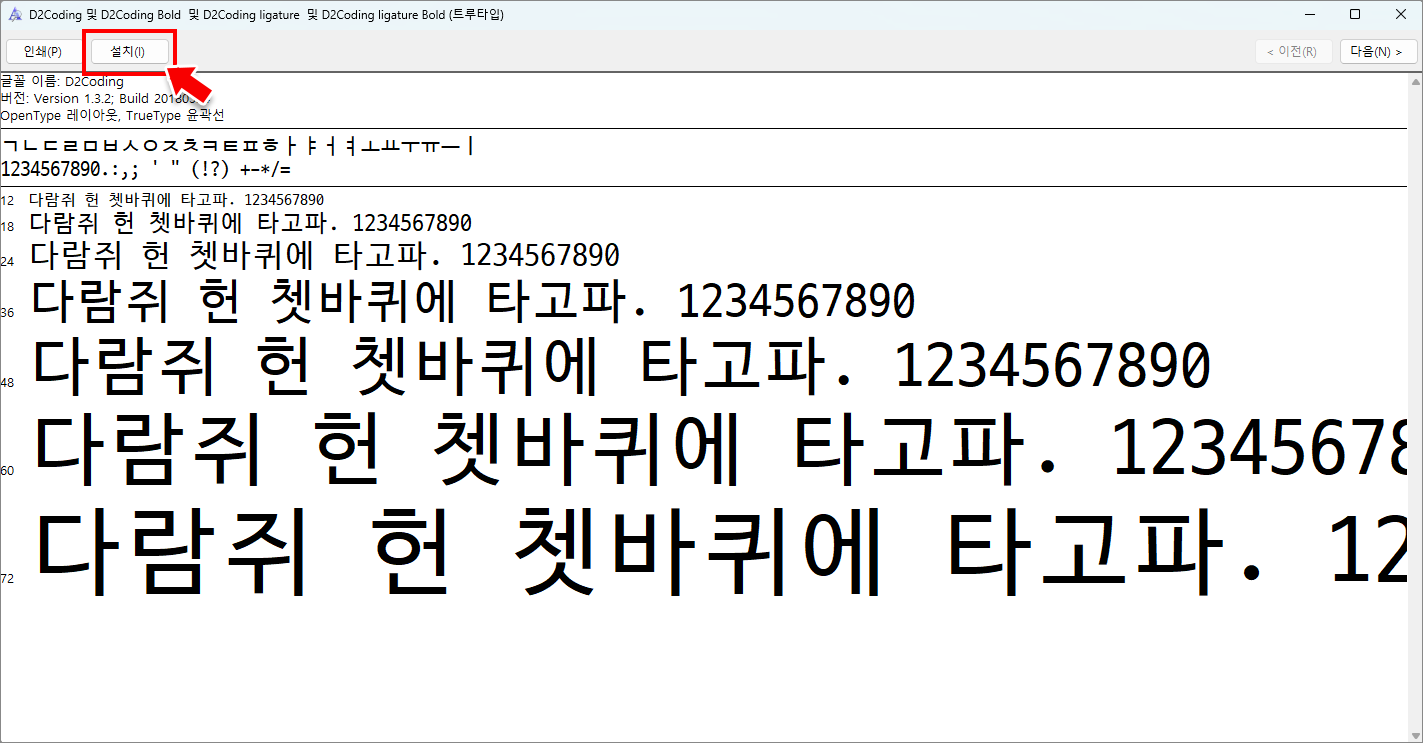
설치 버튼을 눌러 폰트를 설치하고 설치가 완료되면 창을 닫는다.

VS Code 에서 D2Coding 폰트 적용시키기
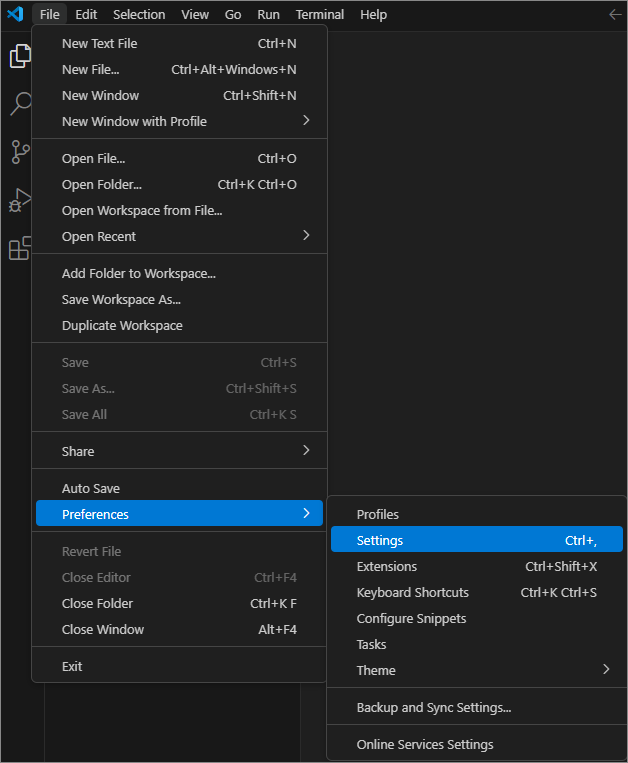
1. [File] - [Preferences] - [Setting] 클릭

2. [Text Editer] - [Font] 클릭
3. Font Family 입력 칸에서 기본으로 적혀있는 글꼴 앞에 D2Coding을 추가한다.

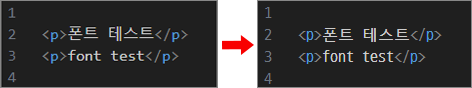
4. 변경된 폰트를 확인한다.

반응형
'IDE > VS Code' 카테고리의 다른 글
| Visual Studio Code 설치 후 세팅하면 좋은 것들 (0) | 2023.09.19 |
|---|
Comments